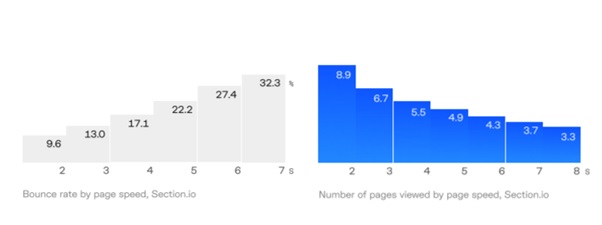
Have you ever left a website just because it drives you up the wall by loading too slow? Well, the good news is you’re not alone. Recent studies also show that the slower a website is, the worse the general user response. The bad news, however, is that your own website visitors also fit this pattern.
 In 2019, Google observed that even a one-second delay in page load reduces conversion by 20%. So, it would be quite fair to assume that web performance rather than striking design and content saturation might be the most crucial factor for client engagement. But how can your website show and tell everything to its users in only five seconds? Here are six steps to achieve that goal.
In 2019, Google observed that even a one-second delay in page load reduces conversion by 20%. So, it would be quite fair to assume that web performance rather than striking design and content saturation might be the most crucial factor for client engagement. But how can your website show and tell everything to its users in only five seconds? Here are six steps to achieve that goal.
Step 1. Spot What Can Go Wrong
Realizing which technical, marketing, and even psychological factors impact your clients’ behavior serves as the basis for improving customer experience. For example, sudden tech errors due to flawed infrastructure or even excessive content might frustrate users so much that they will avoid your website in the future.
Even if the content is all loading fine, it still might bring trouble rather than joy due to low usability, distorted graphics, or a non-intuitive interface.
Unoptimized web performance with many large images and one single server slows down your website. This might affect users’ comfort quite a lot, and make them less willing to buy. But we’re here to help you avoid that!
Step 2. Keep the Code Simple
Dense code elements slow down a web page no matter what language it’s written in: CSS, HTML, Javascript, or everything at once. Consistent and optimized code is as essential as anything listed here.
If you replace site items frequently, make sure you pave a short and convenient route to them for the server. Reducing the number of plugins, odd open-source libraries and CSS volume is another good option to lighten the server load.
Step 3. Update the CMS
In 2020, most tools for site-building and management (including WordPress, Drupal, and Wix) are online platforms that require you to update them constantly. The latest versions of any software for content management are always faster. So, together with hardware upgrades, this will help you to meet your users’ expectations online.
Step 4. Optimize the Content
The more images you use on your page and the bigger they are, the longer it will take to deliver the content to your potential customers. That’s why social networks have preferred compressed formats such as JPG, PNG, and GIF. In 2012, Facebook became one of the first to use this strategy, resulting in 30% faster loading times.
Among the possible ways to deal with this challenge is keeping a close eye on managing image resources, resizing them manually, or using tools like webpack to optimize compression. However, in any of those cases, you should be aware of possible impacts on loading times and content quality.
Step 5. Build in Adaptive Image Delivery
Adaptive Delivery as a full-stack image optimization solution automatically provides properly sized pictures for any screen, serves high-quality yet lightweight graphics, and in the end speeds up page load times. All with just a tiny code snippet and 3 KB of the JavaScript SDK.
How is that possible? When you use Adaptive Delivery, it quickly finds out what device your visitors have and automatically serves images that will fit their screen best. The integrated smart compression technology recognizes what’s in the picture and customizes the compression ratio. Then lazy loading technique keeps an eye on how the user scrolls the site and loads images only right before they can see them. This happens regardless of the image location, so you don’t have to reload anything—just show Adaptive Delivery where your content is, and it will do the rest.
Step 6. Strengthen the Server
One single server can risk wasting all your efforts following the steps above. Being the only server handling your website, it can easily get damaged or overloaded, and everything would crash. But even if it works perfectly, a server located in one country works slower for customers abroad, limiting your product marketing coverage.
Clearly, it would be better to have a well-established server system distributed in all the regions that are relevant for your business, maybe even all around the world. How do you organize that? It’s easy if you use a CDN, which stands for content delivery network.
 A content delivery network is a tool to transfer data from web storage to visitors’ devices and back with low resource consumption. It uses a system of powerful servers placed all over the world to maximize page loading speed and enrich customer experience. For instance, an image CDN like Uploadcare integrates almost all the benefits listed above (including image optimization and adaptive content delivery) to boost web performance, resulting in fast page loading and satisfied users.
A content delivery network is a tool to transfer data from web storage to visitors’ devices and back with low resource consumption. It uses a system of powerful servers placed all over the world to maximize page loading speed and enrich customer experience. For instance, an image CDN like Uploadcare integrates almost all the benefits listed above (including image optimization and adaptive content delivery) to boost web performance, resulting in fast page loading and satisfied users.
What Is the Result?
The unpredictable and high-competition digital market requires great attention to detail in order to win clients. Still, don’t let yourself be overwhelmed and distressed by this field’s complexity. There are a whole bunch of flexible tools that will ease the burden and automate most of the tasks described here, making your business effective and rewarding for both you and your customers!
Igor Debatur, CEO and co-founder at Uploadcare. An entrepreneur with an engineering background who’s passionate about innovations in the cloud, he has built content optimization technology and a team that’s disrupting the market with a massive impact on the developer community.
Web load times stock photo by VVadyab Pico/Shutterstock







