What would it take to make your website visitors happy in 2021 onward and shoot up your conversion rate? Google says it’s user experience, and being the website that receives a whopping 95% of the entire global search, I think you should pay attention.
The search behemoth announced last year that it’s combining the signals derived from Core Web Vitals with its existing search signals for page experience to provide a holistic picture of page experience.
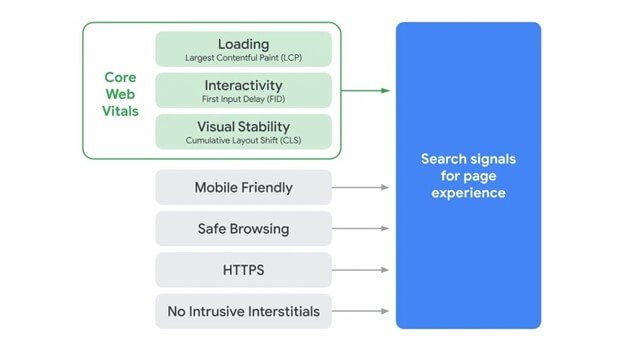
Together with everything you already know about organic ranking, what Google will hence be using to allocate you a search ranking position will include how you fare in the following:
 Success in the Page Experience Update will depend on how much you understood these things and prepared for them, which is exactly what this post will help you achieve.
Success in the Page Experience Update will depend on how much you understood these things and prepared for them, which is exactly what this post will help you achieve.
Understanding Core Web Vitals
Consumers, these days, have been positioned to want things done at the speed of light. The three metrics you see in the Core Web Vitals concern every web user, whether a content consumer, or an online subscriber, or an online buyer.
By the time you take a critical look at the three of them, you’d understand, as a web user yourself, why they have become critical elements in developing a mature web culture.
Large Contentful Paint (LCP): This is a metric used to measure how long it takes for your main page content to load. Google says one factor contributing to poor user experience is how long it takes a user to see any content rendered on the screen.
And if it’s more than 2.5 seconds, then it’s not good enough. When your site takes too long to load, your bounce rate increases. When that happens, it’s a bad market for you.
 First Input Delay (FID): FID measures the time from when a user first interacts with your site to the time when the browser is actually able to respond to that interaction. Interaction here may be anything such as clicking a link or tapping on a button. If you want happy site users, then Google advises you have an FID of less than 100 milliseconds.
First Input Delay (FID): FID measures the time from when a user first interacts with your site to the time when the browser is actually able to respond to that interaction. Interaction here may be anything such as clicking a link or tapping on a button. If you want happy site users, then Google advises you have an FID of less than 100 milliseconds.
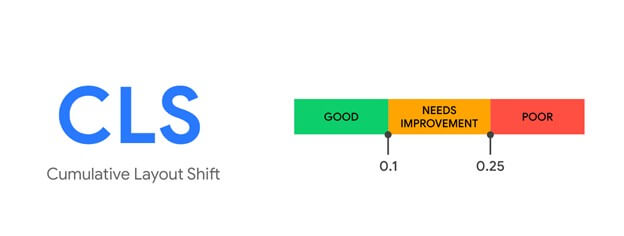
Cumulative Layout Shift (CLS): Google uses CLS to measure the visual stability of a web page. It helps quantify how often users experience unexpected layout shifts, such as the one in the video below.
Every web user has experienced these annoying shifts at one point or another. And if you know how annoying this thing is, then you should understand the best thing is to not have it at all.
But if, for any reason, they will appear, try and have a CLS score of less than 0.1, Google says.
 Look at the problems the metrics above are trying to prevent. They are a kind of vicious circle that traps both the site owner and the site users. Those errors annoy your site users and destroy your own business as a result.
Look at the problems the metrics above are trying to prevent. They are a kind of vicious circle that traps both the site owner and the site users. Those errors annoy your site users and destroy your own business as a result.
This has to be one of the most selfless algorithm updates from Google ever.
Existing search signals
Mobile-friendliness: Mobile-friendliness has been a Google ranking signal since 2015, ever since it was discovered that more than half of the overall Internet traffic comes from mobile. But it seems there is going to be more emphasis on it from now on.
Safe-browsing: Phishing, malware, deceptive content are among the top major problems people encounter on the Internet. As the king of the web, Google is taking it upon itself to protect users from these as much as possible. Safe-browsing is how it checks for those things on websites.
HTTPS: HTTPS stands for Hypertext Transfer Protocol Secure. It is used to protect exchanged information from being accessible to anyone who might be snooping on the network. Is your site connection secure or not? Using HTTPS, as opposed to HTTP, could make all the difference. More on this later.
Intrusive interstitials: Remember those bad pop-ups that block readers from consuming the content of a page or interacting with it? It can be an ad, it can be a pop-up. Google says practices like that will no longer be condoned. So, you want to avoid them.
Well, that’s it on understanding the metrics. Let’s see what you can do to arm yourself against Page Experience Update.
A checklist of things to prepare for Google Page Experience Update
Now that you know what the metrics are, you need to know what to do in preparation.
Do not forget that some of these things are existing signals and are very popular, e.g. mobile-friendliness.
Those may not be stressed in this blog post. And that’s because a site that isn’t mobile-friendly these days is not interested in organic ranking.
Understand and improve your page speed metrics
Of all the things that will require your attention in the page experience update, site speed is the most essential.
 But while trying to see where your website stands in terms of speed, you will also be able to learn about other things such as interactivity and visual stability.
But while trying to see where your website stands in terms of speed, you will also be able to learn about other things such as interactivity and visual stability.
Google has made two tools available for this purpose. You can gain insights by either visiting PageSpeed Insights or Lighthouse.
PageSpeed Insights is especially useful here since it can give you both lab data and field data and it focuses a lot more on speed.
This means even if you are just a beginner with no traffic, you can still gain insights into your site performance when you test for it.
When I tested my website now, below is my scorecard.

 After seeing what the problems are, you know what to improve on. But if you scrolled down this page a little bit more, you’d find that there is a lot more to unpack that will help you in making your site better.
After seeing what the problems are, you know what to improve on. But if you scrolled down this page a little bit more, you’d find that there is a lot more to unpack that will help you in making your site better.
Speaking of speed in general, below are some of the things webmasters do to improve their site speed.
- Compress your images
A bulk of what contributes to slow load time is large image files.
And this should actually be very simple because image compressor tools will save you a lot of trouble here.
Some of the image compression tools you can use include:
JPEG Optimizer
Compress JPEG
JPEG.io
Compressor.io
Kraken
Each one of them is unique as you would see. What matters is that you should take action that helps your bottom line.
- Minify your HTML
Minifying your HTML is another essential tool in reducing your site load time. It is the process of reducing some unnecessary or duplicate characters in your source code. Such characters could be anything from white spaces, comments, block delimiters, etc.
In case you are not cut out for technical tasks like coding, several plugins exist to help you rid your site of unnecessary elements. If you are hosting your site on WordPress, it is even easier.
A number of tools exist if you’d like to automate the process. See some of them below.
Will Peavy’s HTML Minifier
HTML Compressor
Minify Code
But what exactly are you supposed to do when you get there?
Simple. Go to your website theme editor, copy your CSS code, or Javascript code, or HTML and paste it into any of the minifying tool boards, click on the ‘Compress” button and the code will come back to you minified.
Let me give you an example with the Minify Code above. Go to Minify Code.
 Then go back to your website and open a source code you want to edit, whether that’s javascript or CSS or HTML, then copy it and paste it into the Minify Code board and click on the right button, in the case of the example above, it is “Minify CSS.”
Then go back to your website and open a source code you want to edit, whether that’s javascript or CSS or HTML, then copy it and paste it into the Minify Code board and click on the right button, in the case of the example above, it is “Minify CSS.”
You will see the change in your code, copy it, and paste it back to your source code and click Save.
Now, there is a need for caution when doing this. Codes are not always predictable, which is why it is very important to back up your original code in case anything goes wrong.
Well, those are two solid steps to reduce your site’s load time and increase your site speed. Other steps usually include implementing AMP, but Google states that with or without it, just meet her criteria.
Check and improve your site security
To know if you have a security problem on your site, go to your Google Search Console and click on Security under “Security and Manual Actions.”
If there is none, you will see a “No Issue Detected” message on your screen.
And if there are issues, Google will show you what they are so that you can fix them.
After fixing them, go to the same page again and click on “Request Review.” This will help you inform Google that you have improved your site’s security.
Also, you must not forget to implement an SSL certificate on your website. Remember the HTTPS we discussed earlier on in the metrics? SSL certificate is a digital certificate that provides authentication of an encrypted connection for your website.
This is necessary in order to show Google that your site users are under no threat of data breach when conducting transactions on your website.
The type of SSL certificate you’ll get depends on the level of customers’ data you gather. For instance, if your website collects user names and email addresses, a free SSL certificate from your hosting provider (if they do offer a free one) or independent ones like Let’s Encrypt will suffice.
But in a case where financial transactions are conducted on your site, you may need to get a premium one.
Doing this should generally be easy depending on who your hosting provider is. In case you are not completely sure of how to go about it, start by talking to your customer care representative.
If you are a non-techie doing this yourself, there is a full guide here on how to enable SSL certificate.
Build a superb website navigation
When Google was discussing the impact of page experience on users, it showed that “how easy it is to find what users are looking for” is the second most important thing after site speed.
Some sites have a search box where users can type the keywords they are looking for and the pages containing them will be served.
But if you have enough silos on your site, as in the case of an e-commerce site, this may not be the best option.
It would not be proper for a shopper on your site to need to search for “Pricing Page” before they can make a payment, which is why navigation is best in most circumstances.
You can derive inspiration from some of the websites with top-notch navigation systems such as the ones I cited below.
 Or, you can check this example of good navigation from WordStream.
Or, you can check this example of good navigation from WordStream.
 Click on any of those and you will be taken directly to where you intend to go.
Click on any of those and you will be taken directly to where you intend to go.
Here is another one from the footer of the same site located on their fat footer.
 As you and your team gather to brainstorm over the idea of what’s best for you, the Internet is not short of websites from where you can get inspiration.
As you and your team gather to brainstorm over the idea of what’s best for you, the Internet is not short of websites from where you can get inspiration.
Create superb content
So, at the end of it all, Google says, “While page experience is important, Google still seeks to rank pages with the best information overall, even if the page experience is subpar. Great page experience doesn’t override having great page content.”
There you have it. Content is still the king.
Irrespective of your industry, if organic ranking is an integral part of your marketing strategy, then run-of-the-mill kind of content will not cut it. You must go overboard.
Let your content meet up with the E-A-T standard, which stands for expertise, authority, and trustworthiness. If for nothing else, do it because that’s also a ranking factor on its own.
But it would be an exercise in futile to get all these things right, including great content, and assume you’ll make it to the top — not in this cutthroat competition.
So, what’s my advice? Get the low-hanging fruits. Many keyword research tools exist, like Ahrefs, to show you several related keywords and the level of difficulty associated with ranking each one of them.
When you use them, you’ll know which keywords can give you a better chance at ranking, and those are the ones you should work on. That’s the only way to secure a foothold in this organic ranking war.
This simple truth helped me get a post on how to start a sports blog on the first page of SERPs in less than a month. If my target was a broad term like “how to start a blog,” I’d still be floundering in silliness.
Everyone you see up there today started by doing the same, except the pioneers who came in the days when Google wasn’t what it is today.
Avoid intrusive interstitials
Whether as an ad or as a pop-up, some website owners take things too far when trying to get their users to do or notice something.
Some of these ads make reading or interacting with a page completely impossible. Not all of these things are bad, but many appear overwhelmingly ridiculous.
And what you need to do now is simple: notice them and eliminate them. Then replace them with something much better.
The best pop-ups are the exit-intent pop-ups that let readers do everything they want to do on the website and then appear to them as a last-minute add-on.
If you place ads on your website, then you must make sure that they are finely separated from your main content.
If you get all other things right and still remain guilty of intrusive interstitials, you are as good as not getting it right at all.
Final step
Having done all these, there is one more thing you need to do to be ahead of your peers: continuous performance monitoring.
These days, trends and regressions occur at the speed of light. You feel you are ahead of the pack today, implementing every aspect of the knowledge you have, only to wake up the next day and be wondering where you did go wrong; many of those who were coming behind are already ahead of you.
Well, maybe it has something to do with the fact that you are too late to see what;’s starting to work and that’s starting to fizzle out and go into oblivion.
Google wants to save you from that bad feeling, so it developed as Chrome UX Report (CrUX). Please go here and learn more about how CrUX can be of help and do not forget to implement.
That is it on how to prepare for Google Page Experience Update.
Ali Faagba is a copywriter and content marketing consultant. He has been featured in Entrepreneur, Business2Community, SEW, and a host of other industry-leading publications. He blogs at contentmarketingprofit.com.