By Himanshu Sareen
Brands have their work cut out for them when it comes to building websites. The standard HTML and text-heavy approach is no longer enough. Strong visuals, focused content, and high-speed performance have emerged as must-haves for websites in the modern era of apps.
For a business to build an effective online presence through their website, their web teams must provide experiences that rival the craftsmanship of top mobile apps. Websites that are not mobile optimized directly impede potential sales and prospects. If mobile users arrive at a clunky website, they will head to a competitor’s sleeker site to make a purchase.
Time is money, and mobile users are not going to waste their time zooming and scrolling through a touchscreen to find the information they need. Apps have forever changed how web developers and designers approach websites, and brands need to adapt or risk their own obsolescence.
Out of Date Websites Lead to Lost Sales
Brands have always been forced to update their online presence. Thanks to the rapid iterations and expanding power of mobile devices, websites have new competition in the digital space. To still attract attention to a website in today’s market, businesses must incorporate approaches used for mobile apps. This includes speedier performance, more interactive features, and a focused creative approach to content.
Websites that were 70 percent copy are no longer acceptable or strategically valuable. Video for instance is set to generate 80% of Internet traffic by 2018. Images, infographics, and video are all used to put a visual spin on web content for today’s users. While the written word is still crucial for communicating online, the age of Tweets and status updates have created new expectations online. Shorter content that communicates a message in as few words as possible has emerged as a new standard.
While general updates to websites would focus on editing content, updating the mission statement, and experimenting with certain design aspects, retrofitting a website for today’s app-oriented audience is a much larger challenge.
Mobile App Experiences Carried Over to Desktop
A majority of potential customers are more than likely spending hours a day with mobile apps. Mobile devices in general are responsible for 25% of all Internet traffic. With such an abundance of potential touch points on mobile, the approach to designing for that medium has infiltrated desktop web development. And rightly so.
Today’s audience has grown accustomed to the speedy performance and fine-tuned design aesthetic of mobile apps. Which means that they will compare a website to such high quality digital experiences (whether a brand likes it or not). In order to meet the expectations, SMBs need to hire or incorporate mobile minded developers. With that type of talent in hand, a brand can build websites that seem more app-like.
Interactive features, touch screen sensibility, and a focus on user experience (UX) are staples of any advanced website. In order to compete with apps, websites need to improve their approach to immersive and interactive digital experiences.
Designing for Touchscreens and Emulating Apps
Publishers especially have a reason to optimize the readability and access to content. If readers cannot consume articles or video on a smartphone, there can be a tremendous hit on potential traffic. Which leads to bigger ad spending and more attractive performance for sponsors. For businesses that depend on visits and time on page for revenue, sites that can adapt to different viewing mediums are essential.
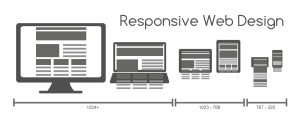
Responsive web design (RWD) is a widely used approach for developing websites that respond to the device being used to access it. After a server recognizes a smartphone, tablet, or PC, it will deliver specified content for each. Other options include dedicated mobile websites (M Dot sites) that are specific for smartphones or tablets. A separate desktop site will still exist that is served up to PC users.
 Time Magazine and Mashable recently built responsive sites, and the app-ification of their approach to web development is strikingly apparent. Time.com has done away with a header menu in favor of side-bar dropdown menus and side-drawers. Mashable incorporated a single scroll feature that continuously populates the page with new headlines. And both sites respond to varying window sizes (even on a desktop the site’s page elements shift and change as the browser window is altered).
Time Magazine and Mashable recently built responsive sites, and the app-ification of their approach to web development is strikingly apparent. Time.com has done away with a header menu in favor of side-bar dropdown menus and side-drawers. Mashable incorporated a single scroll feature that continuously populates the page with new headlines. And both sites respond to varying window sizes (even on a desktop the site’s page elements shift and change as the browser window is altered).
Avoid Potential Impediment to Leads and Purchases
There are countless ways to app-ify a brands website. But deciding upon one or the other rests solely with the specific business objective and strategy set in place. Either way, moving in a mobile friendly direction starts with a website built for today’s consumer.
And with a preference for shorter content thanks to social, and their shifting device usage from tablet to smartphone to PC (and even a smart-watch), today’s customers require digital experiences that adapt when needed.
Himanshu Sareen, CEO of Icreon Tech, a firm that specializes in mobile web development and enterprise solution for SMBs.